CAM
The app allows users to easily access information about exhibitions and events, schedule visits and personalise their journey through art.

Goal
Design an application for the CAM that announces events, provides information about the museum to users and allows them to schedule visits.
Role
UX / UI Designer: I conducted user research, created wireframes, mockups and interactive prototypes.
Team
This project was part of the Google UX Design Proffesional Certificate program.
Project duration
Two months
Tools
Figma, Illustrator and Photoshop.


Problem
How can we develop an app that provides seamless access to information about the CAM, allows for scheduling visits and enhances the visitor experience?
COLOR PALETTE






LOGO TYPOGRAPHY




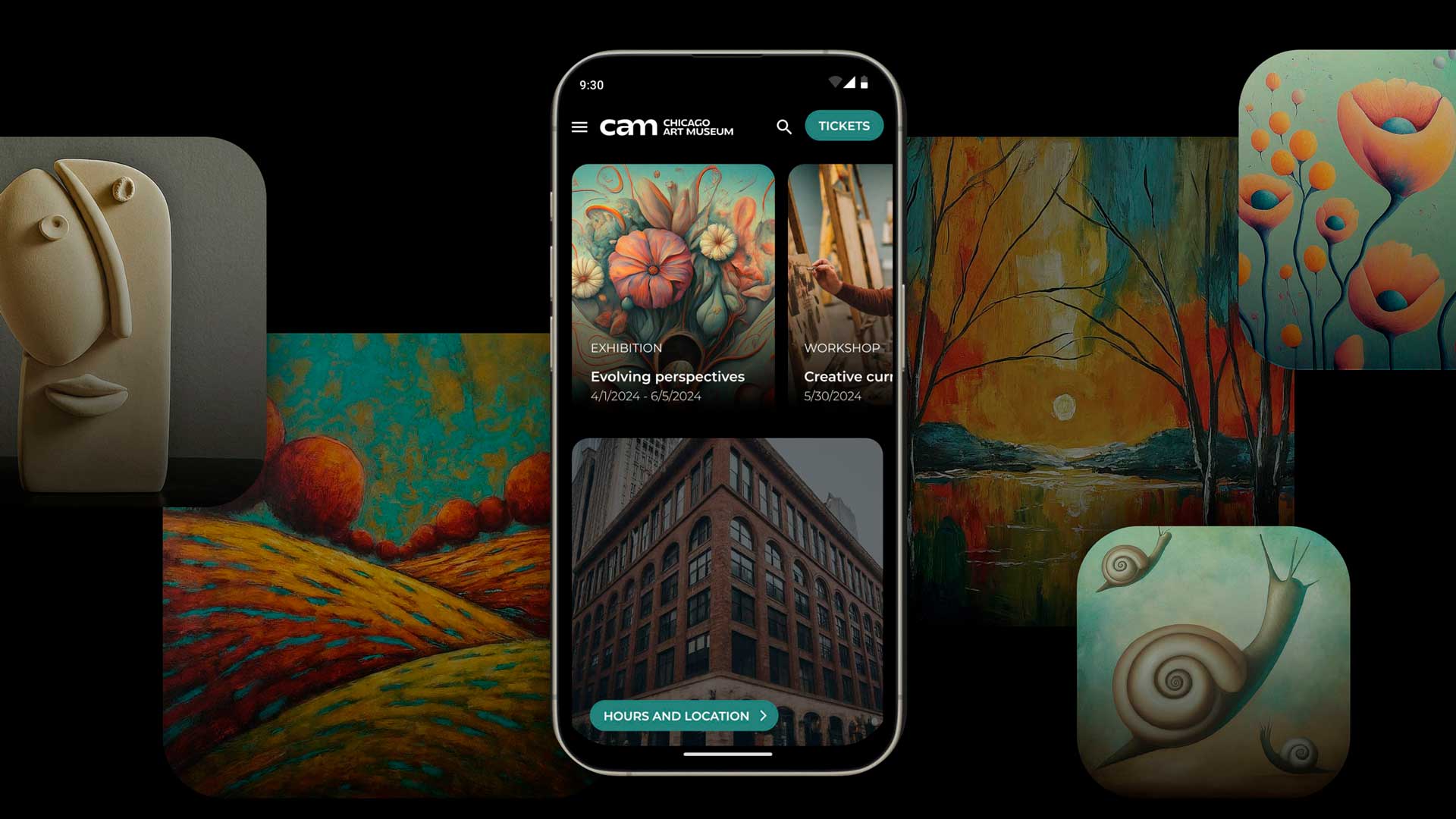
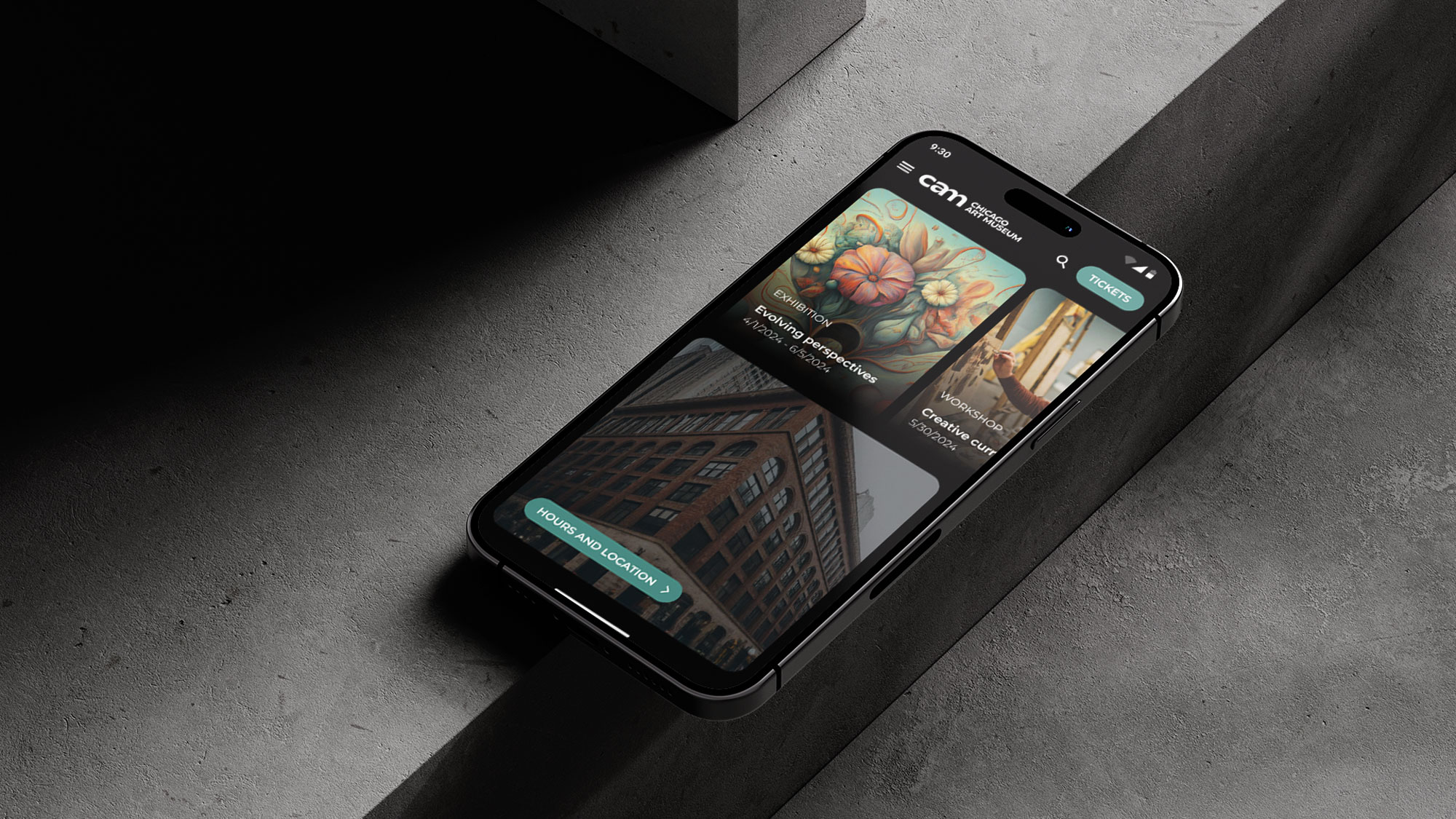
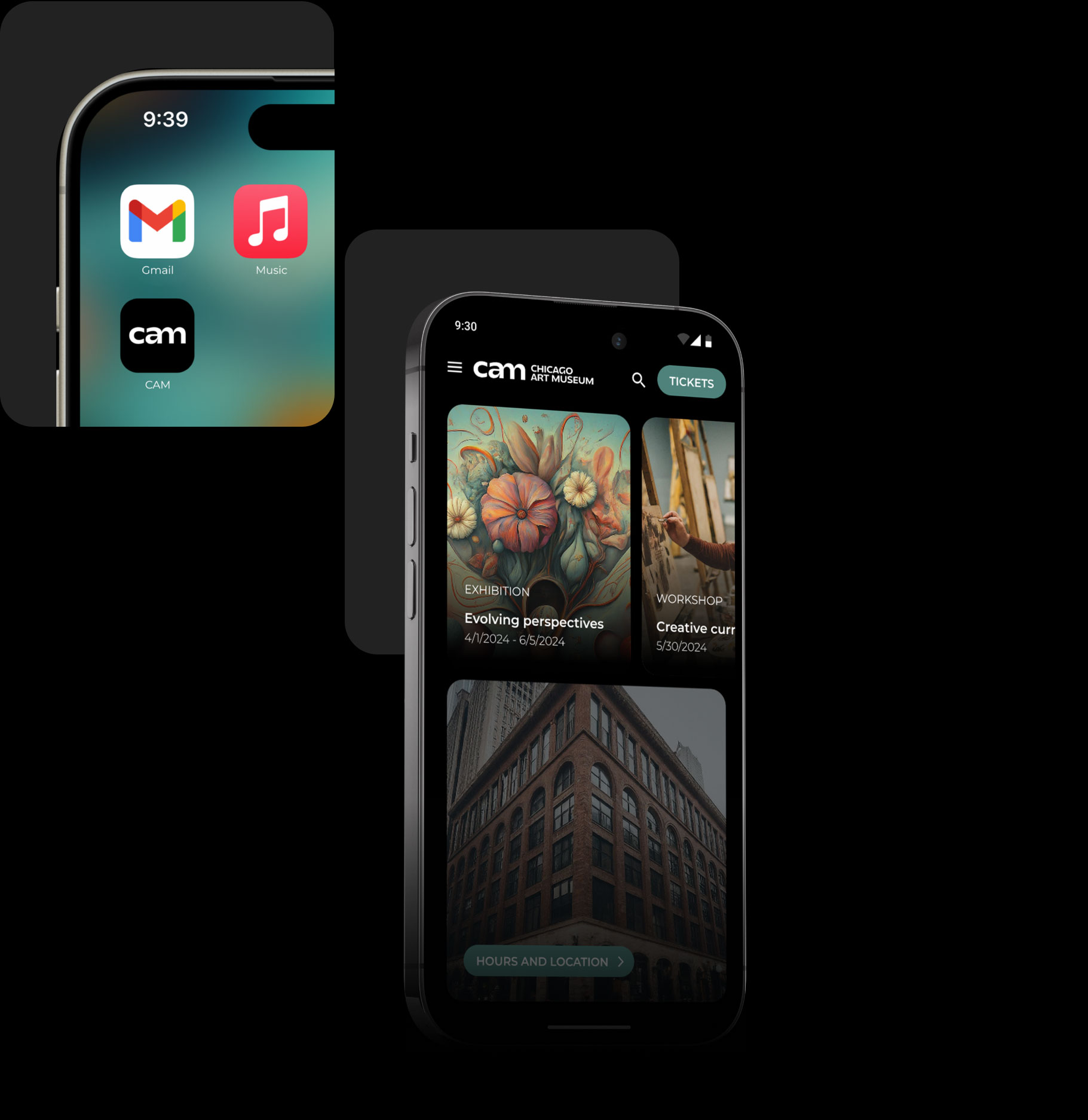
App design
Our museum app will allow users to organise and schedule visits in a personalised way, which will impact all museum visitors by allowing them to select and design experiences based on their interests.

User personas
This project leverages the principles of user-centred design to ensure that the app equally meets the diverse needs of potential users. I started by empathising with users to understand their needs, identify pain points and map their journeys.
User flow
Task: Book a ticket.
Information architecture (IA)
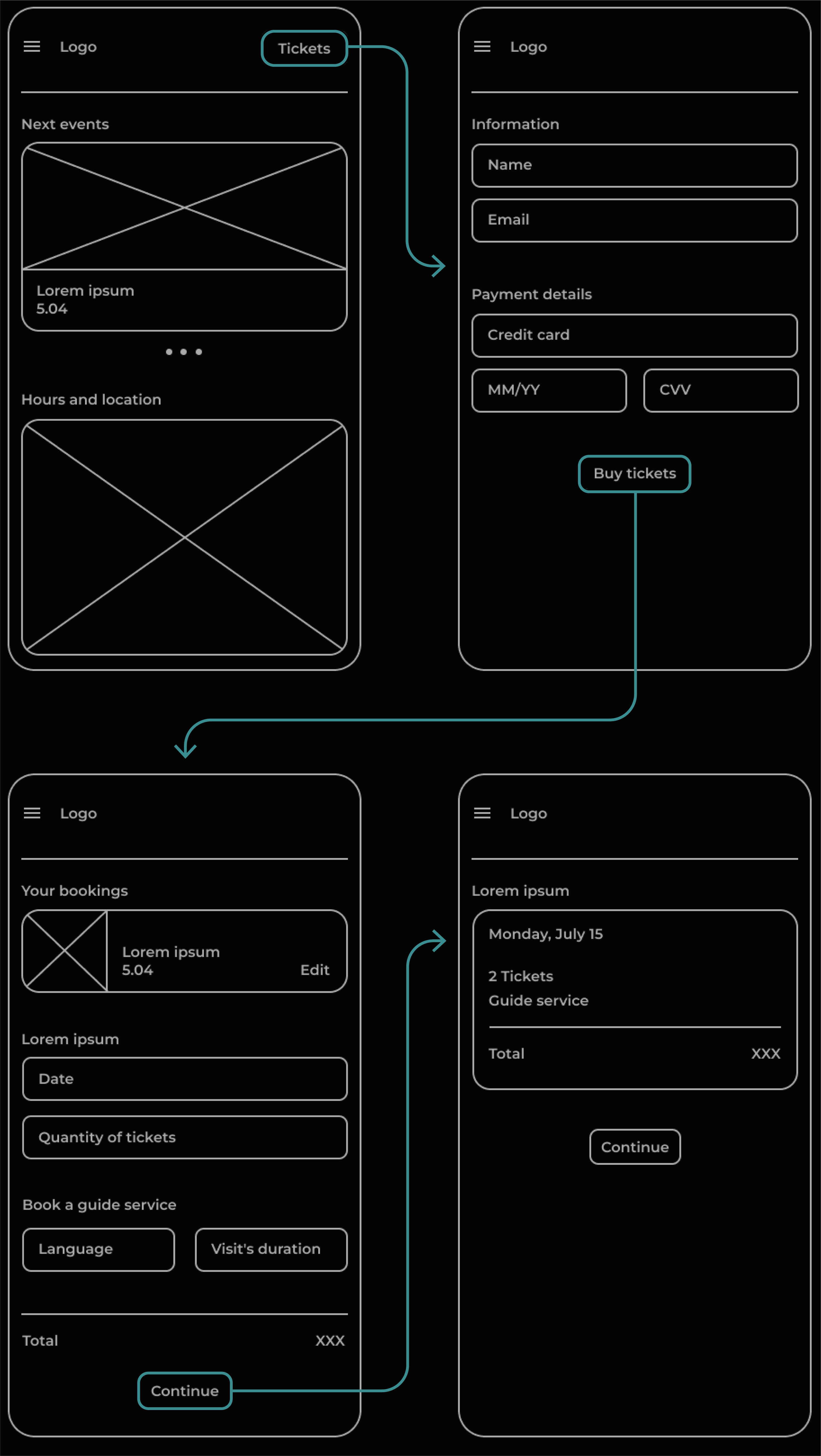
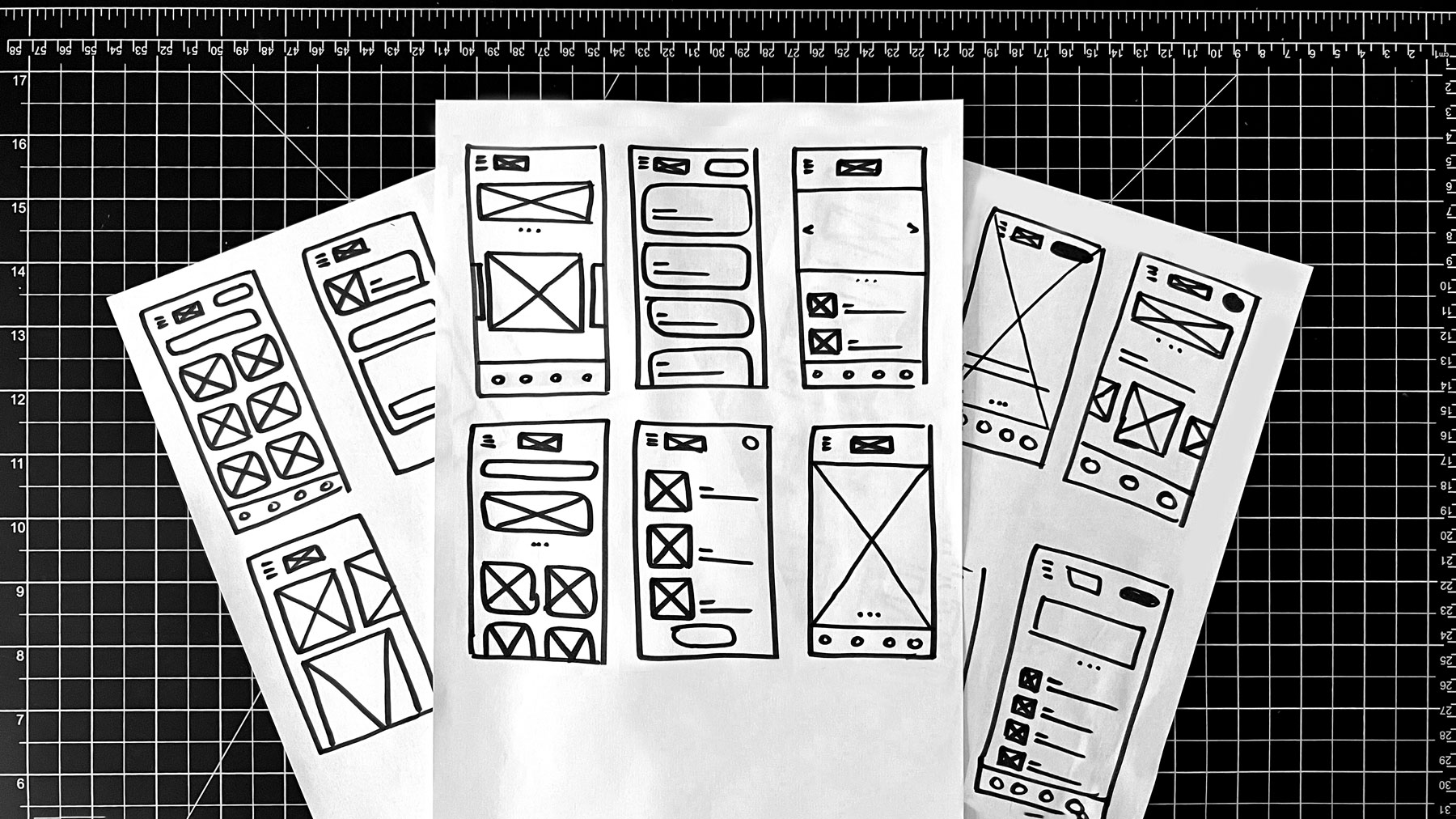
Wireframes
(paper and digital)
Based on IA, wireframes were created to map out the interaction models of the application.

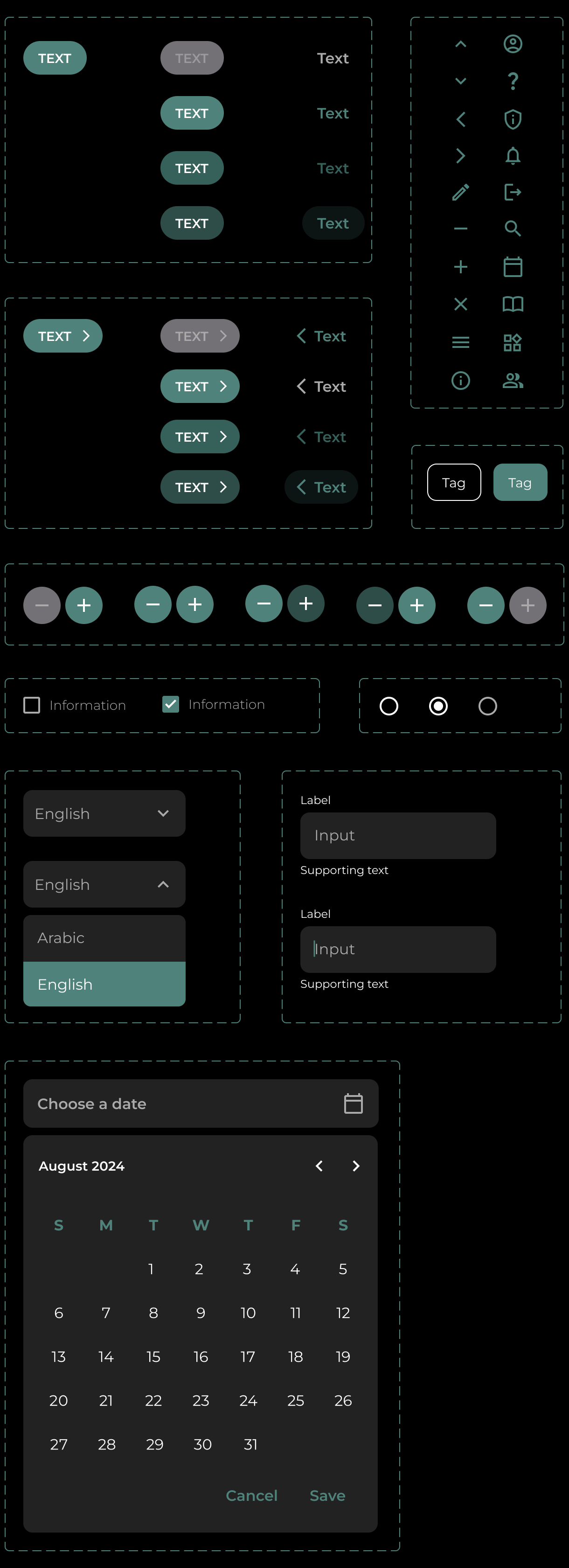
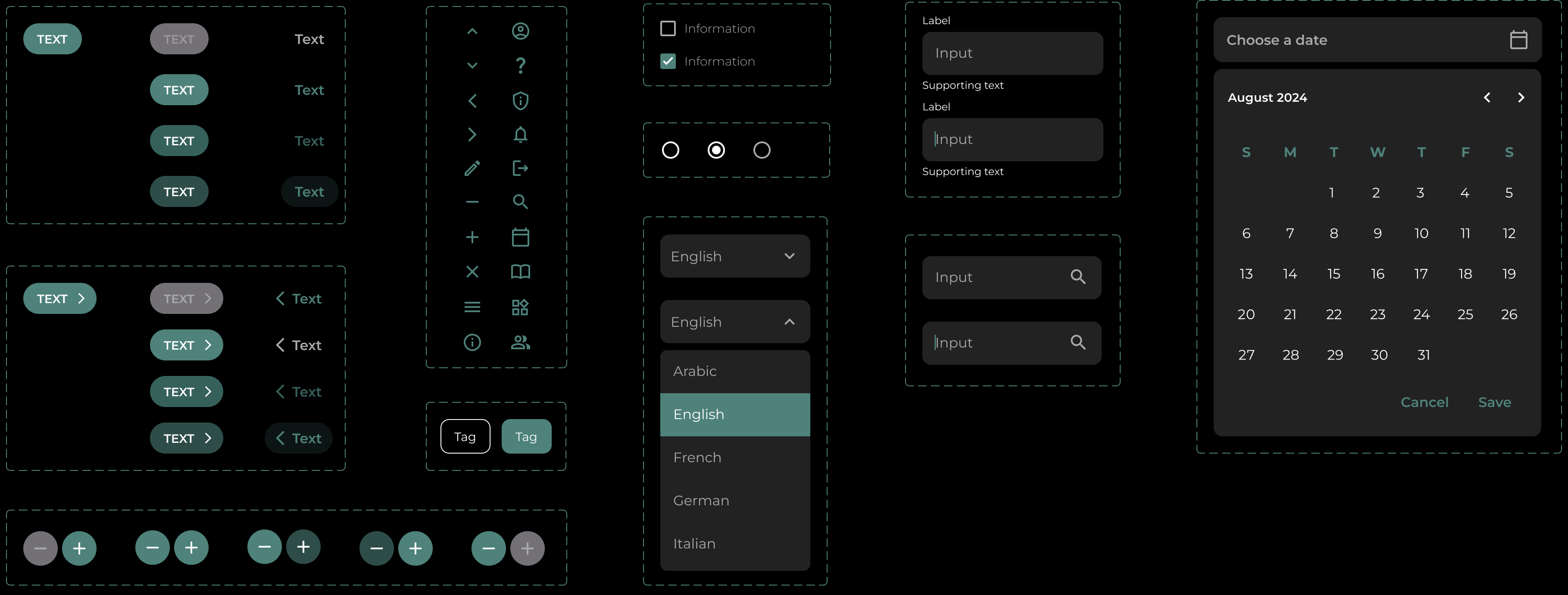
Sticker sheet
/ Design system
* It was based on the Material Design system.
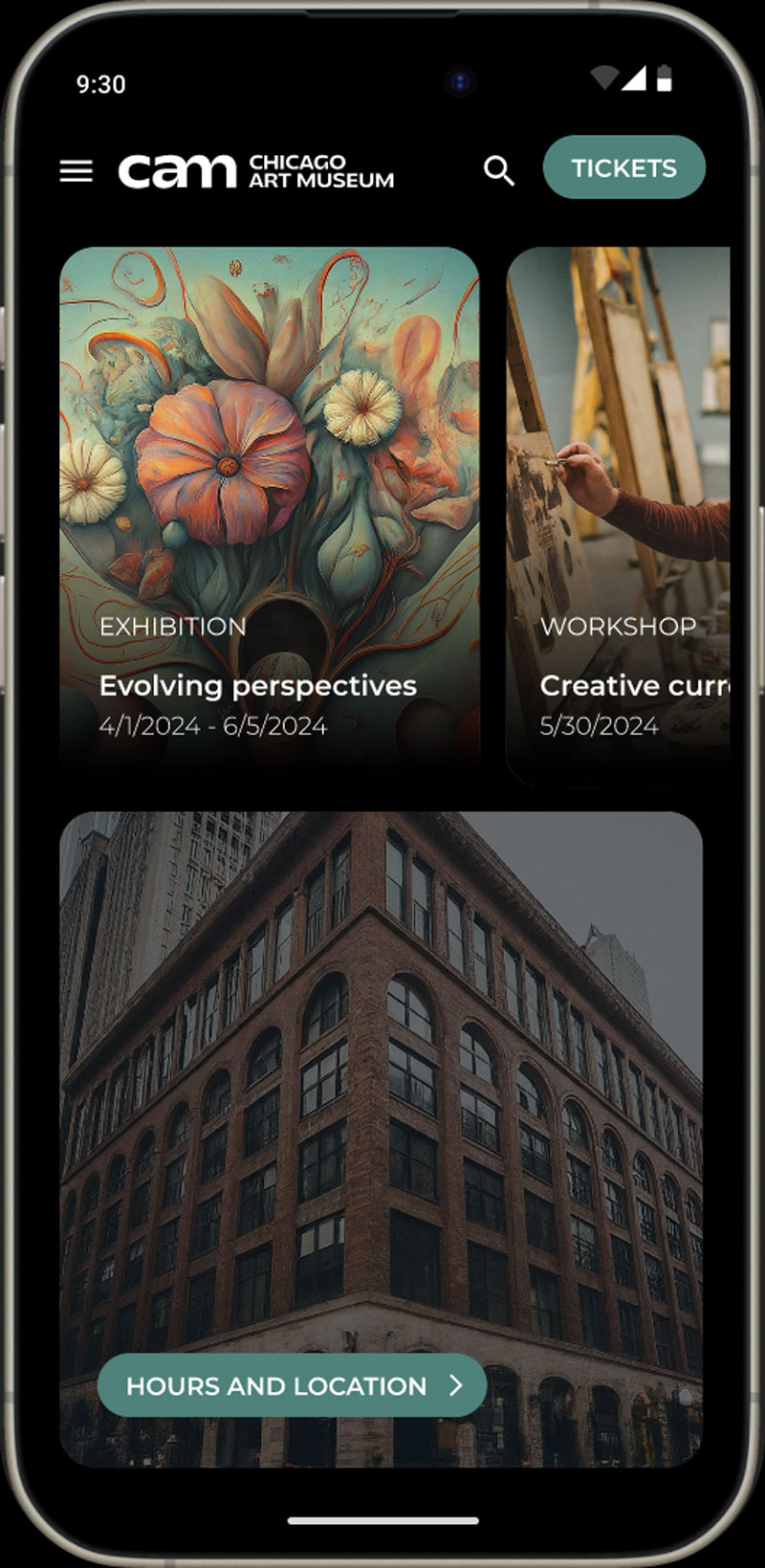
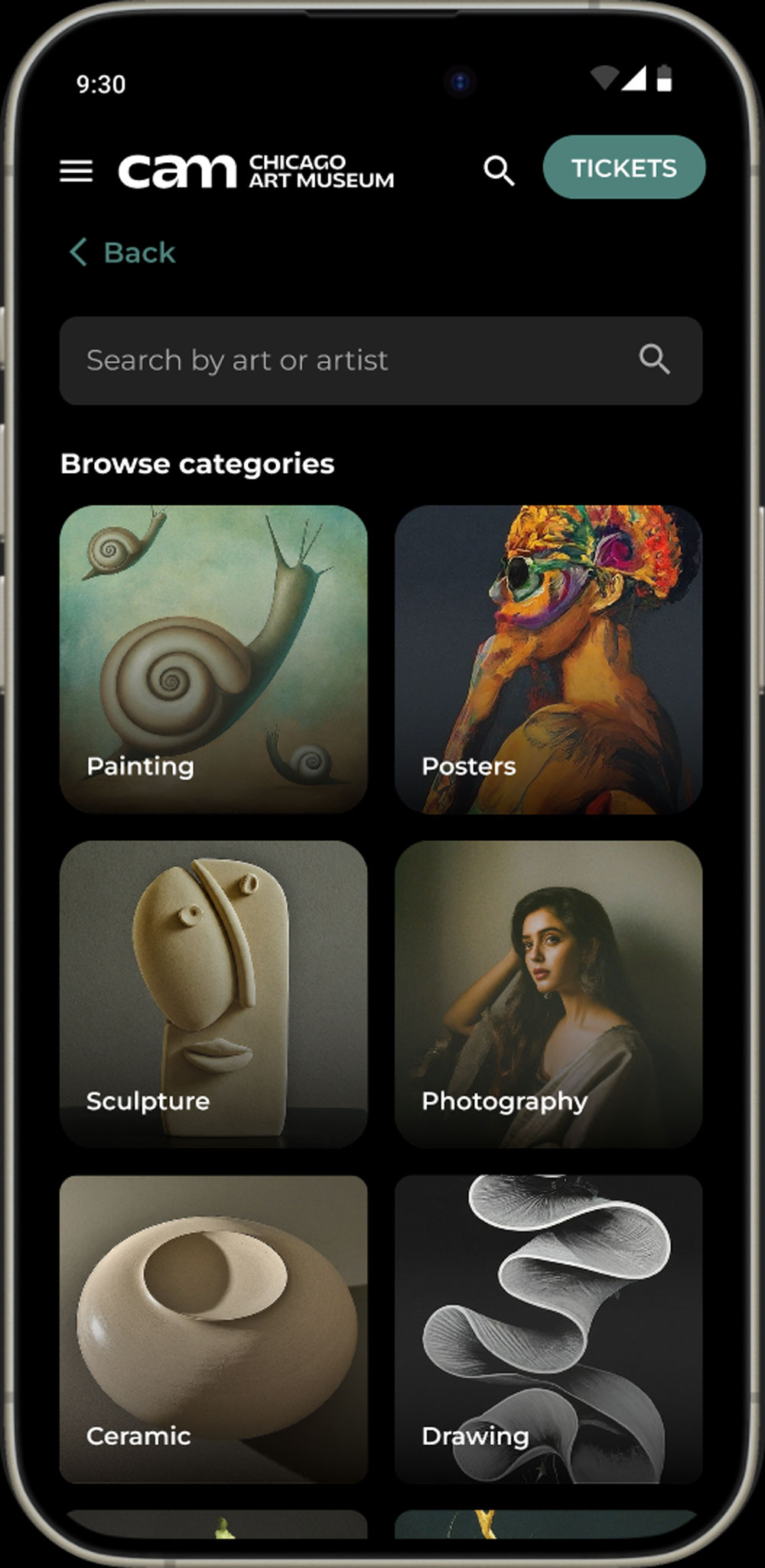
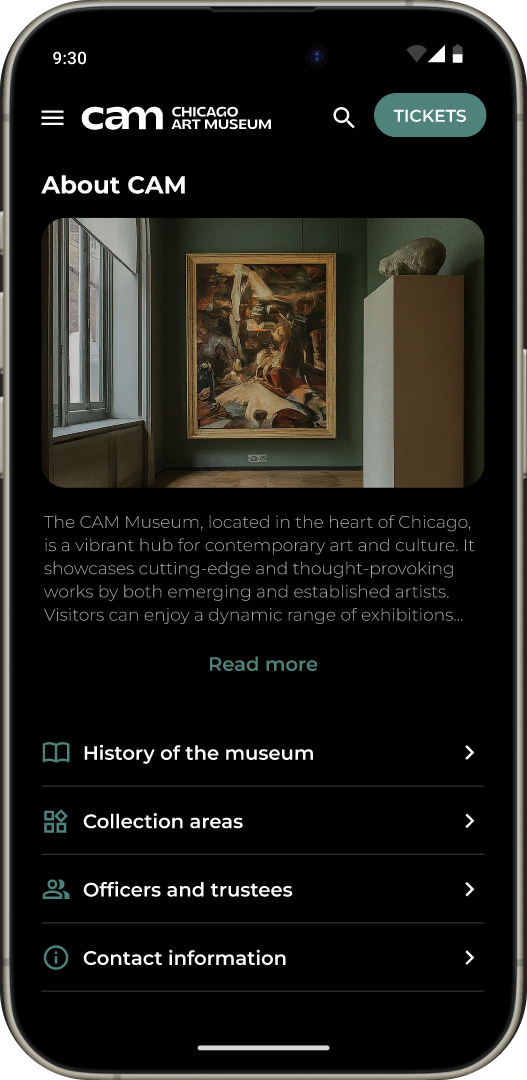
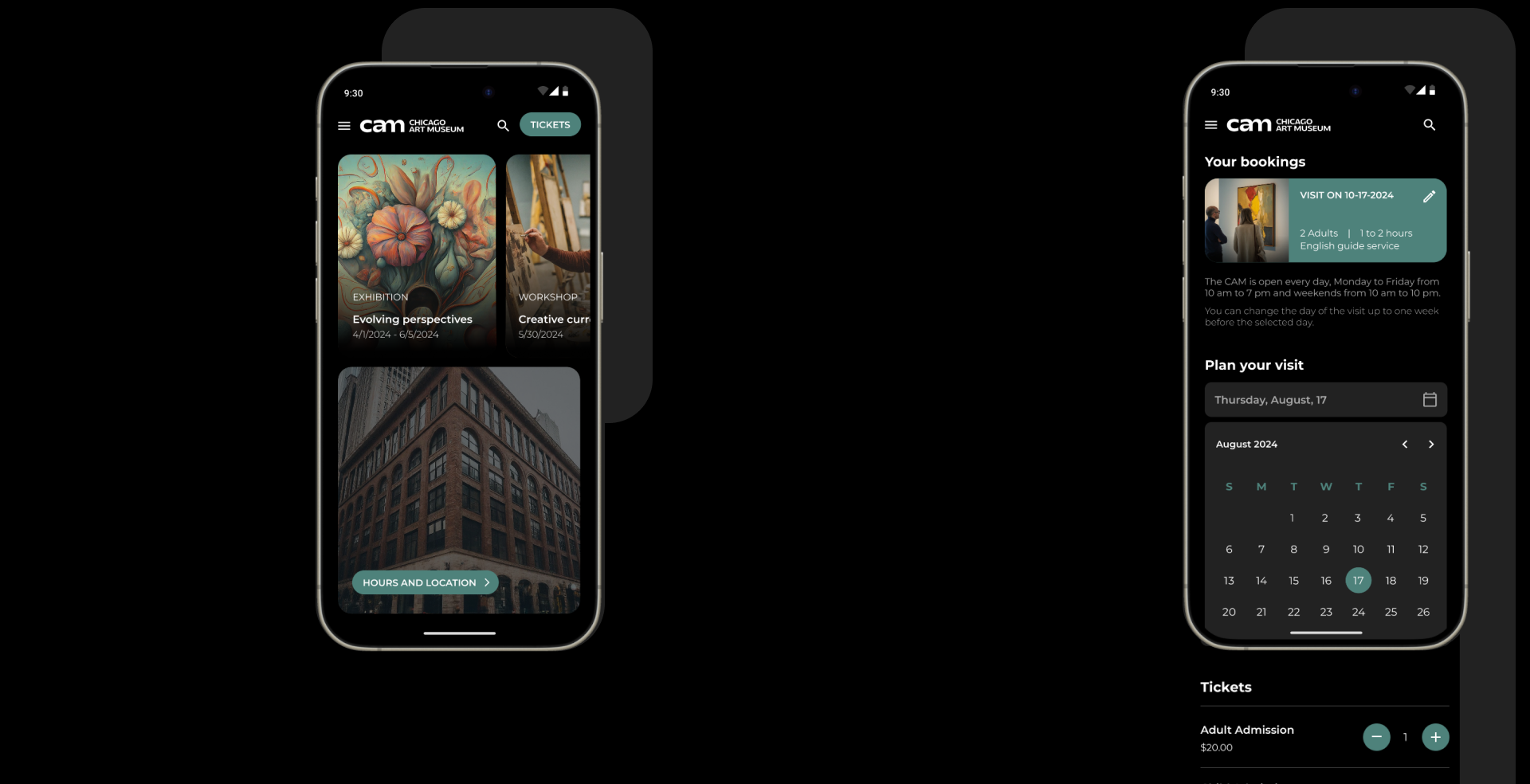
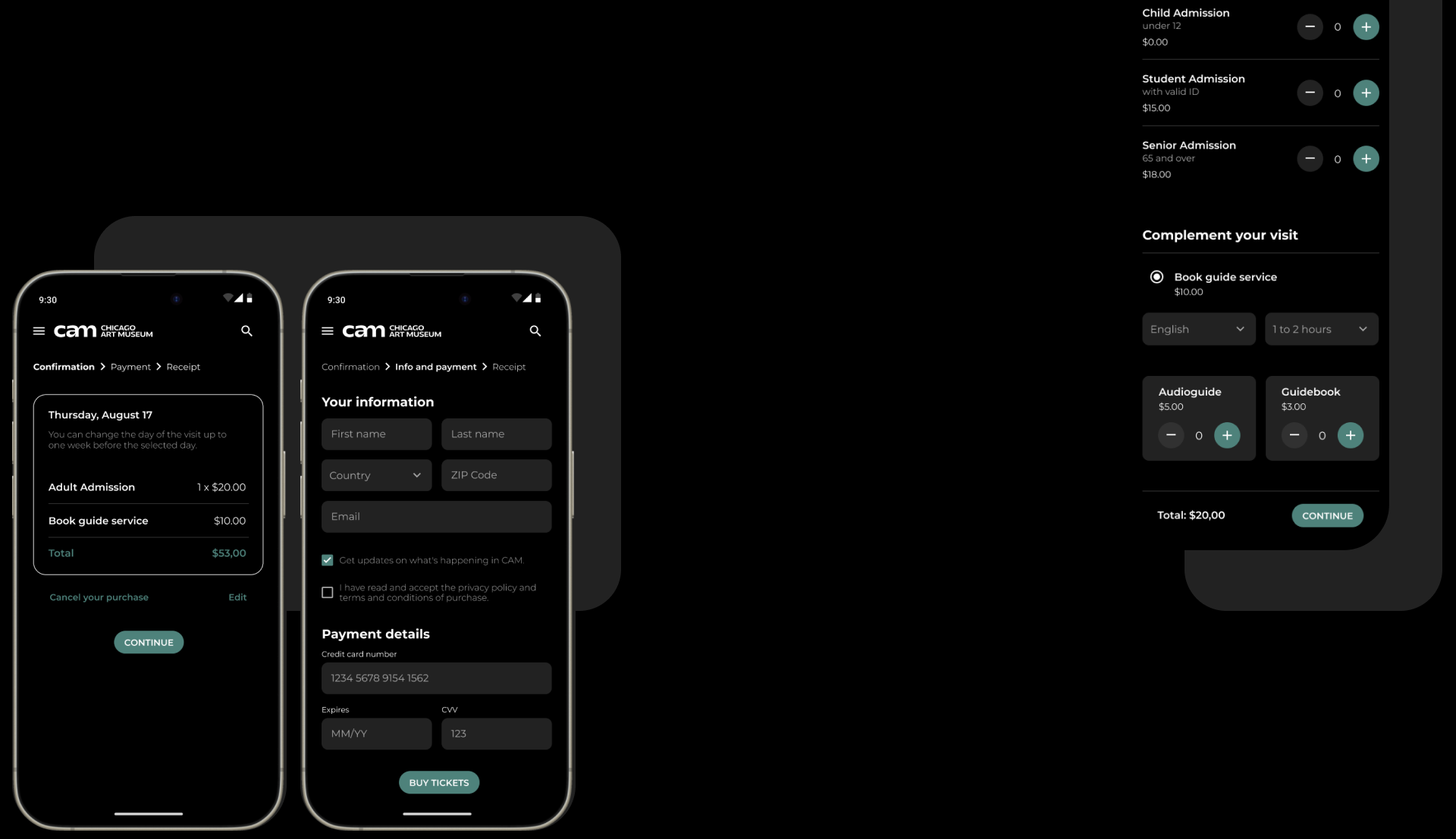
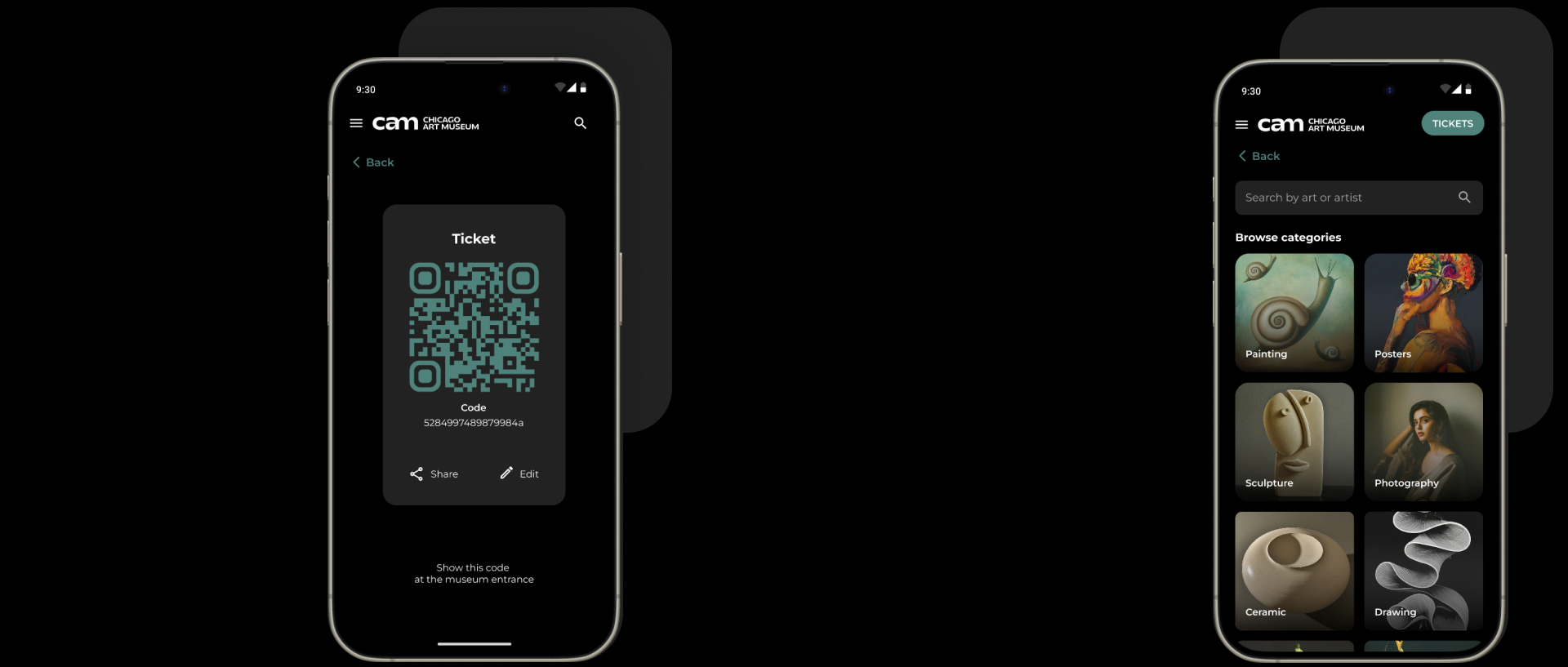
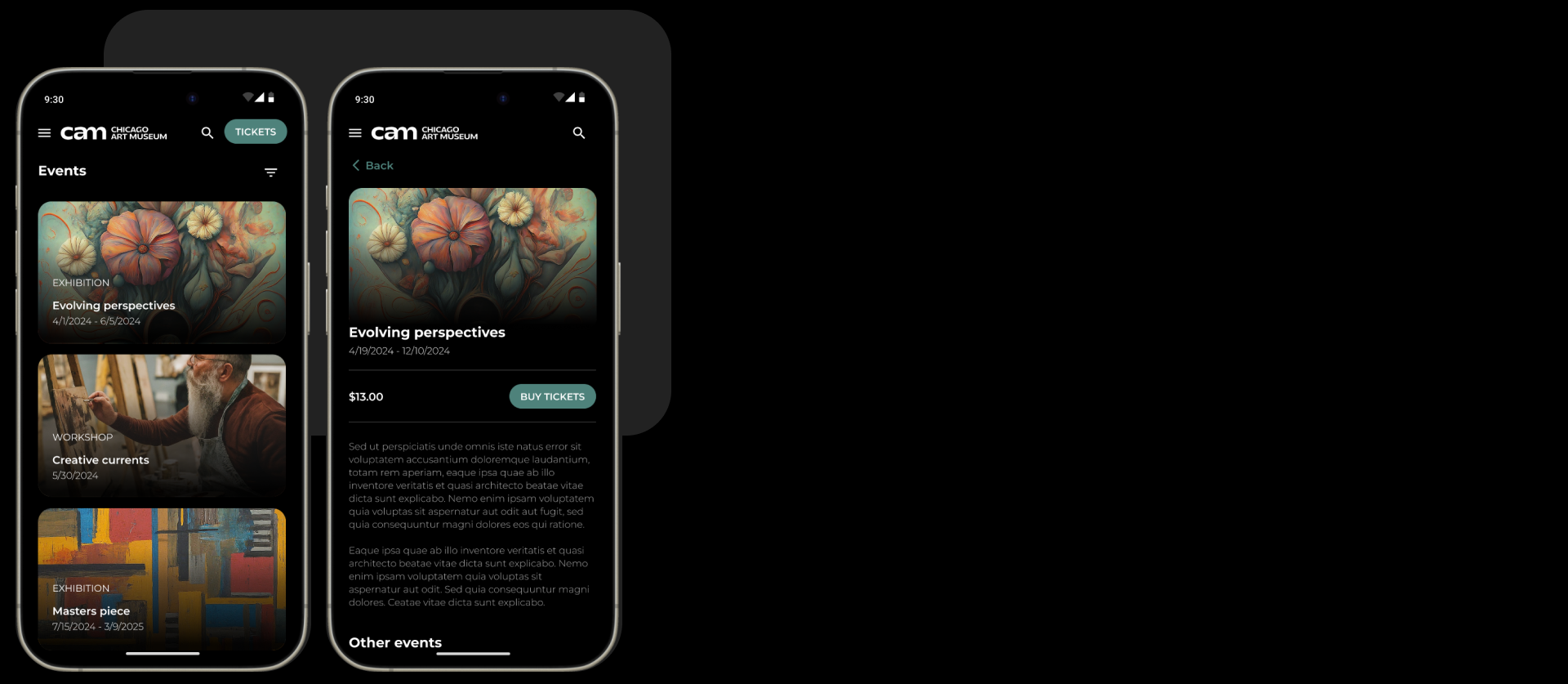
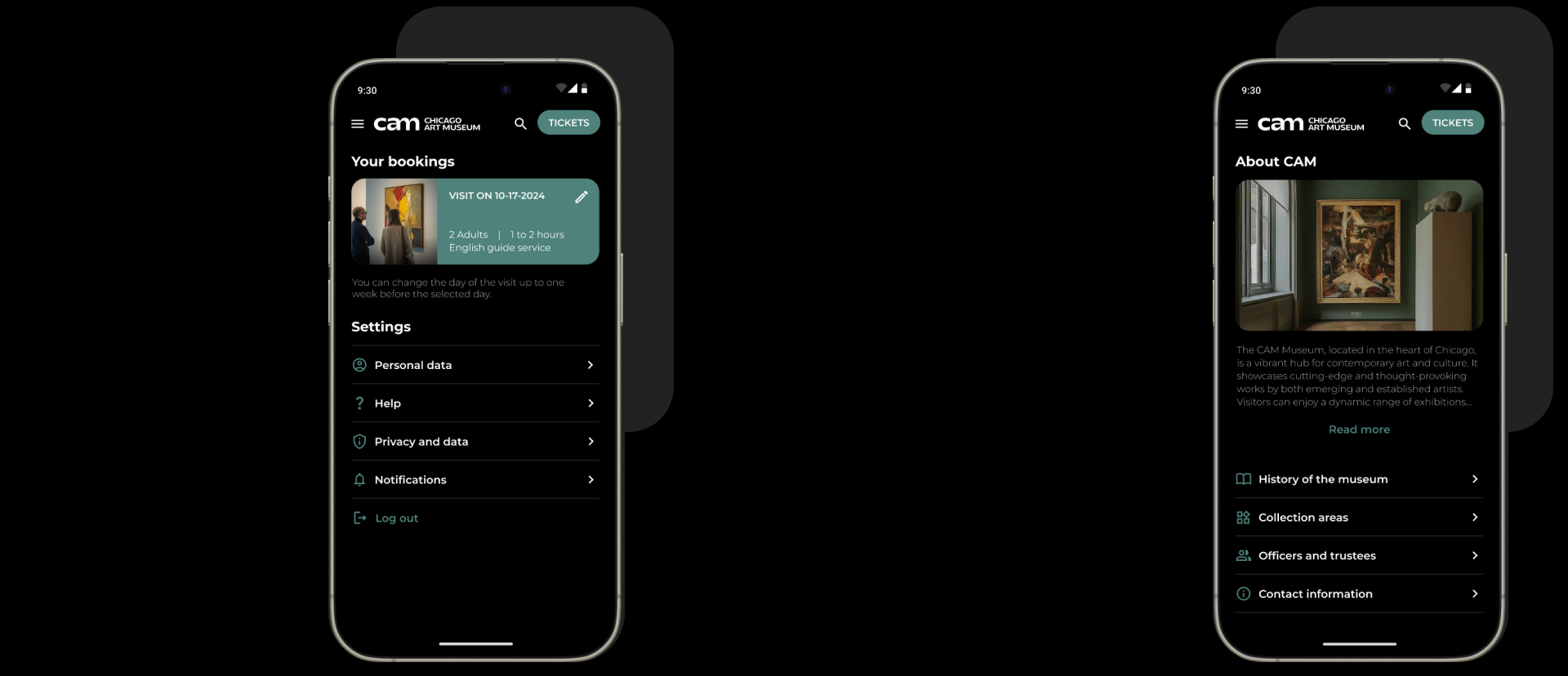
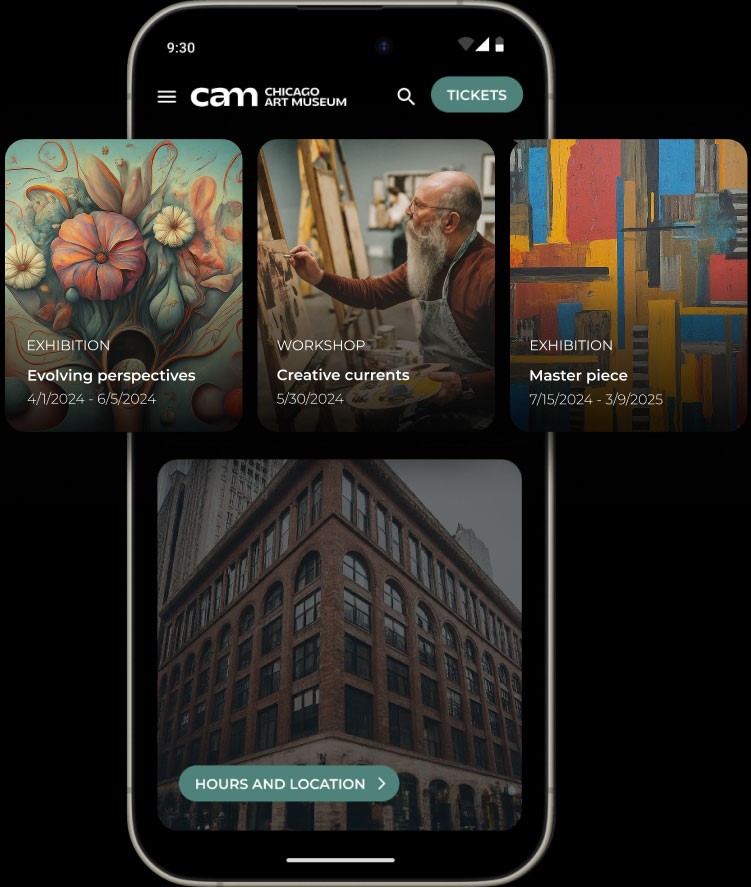
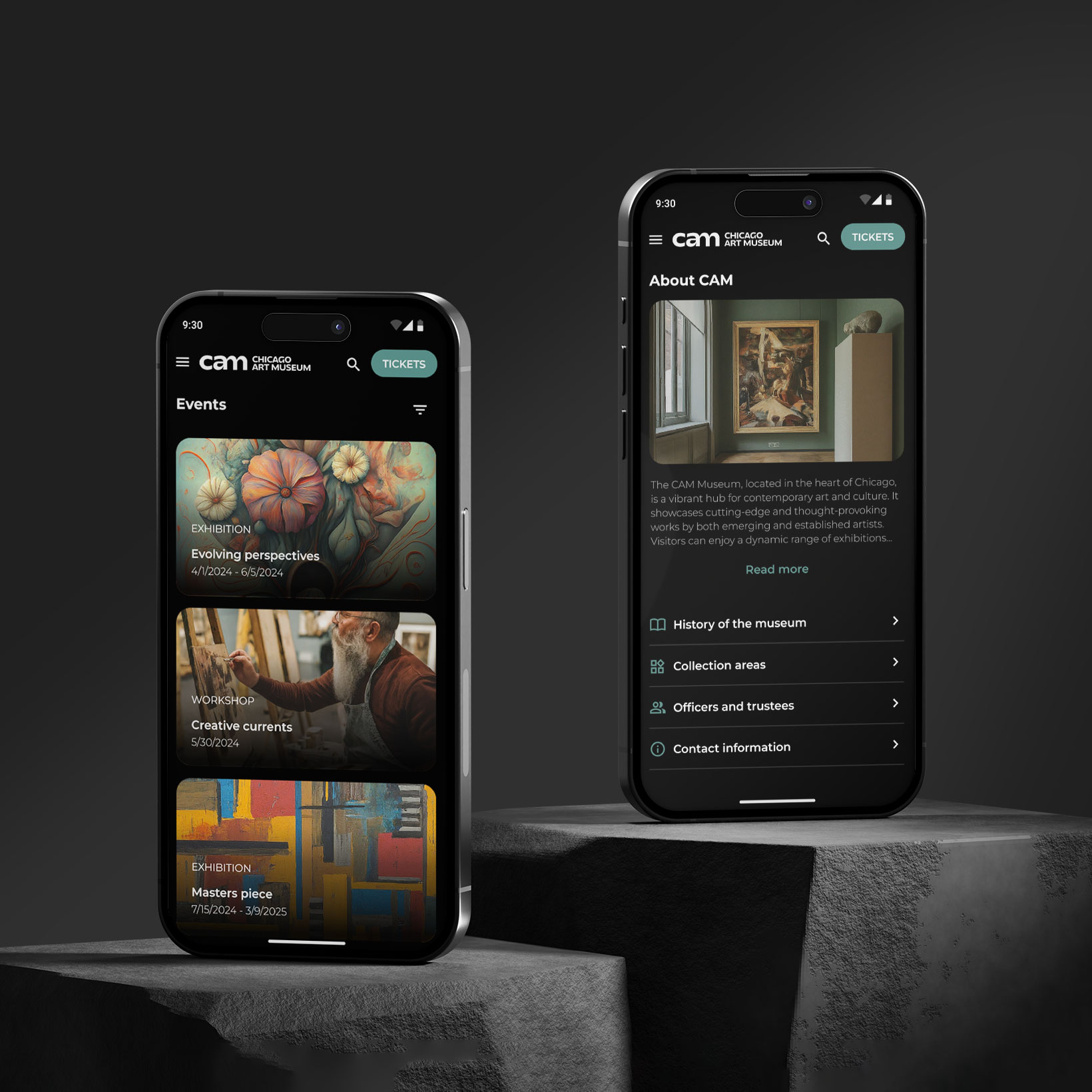
Mockups
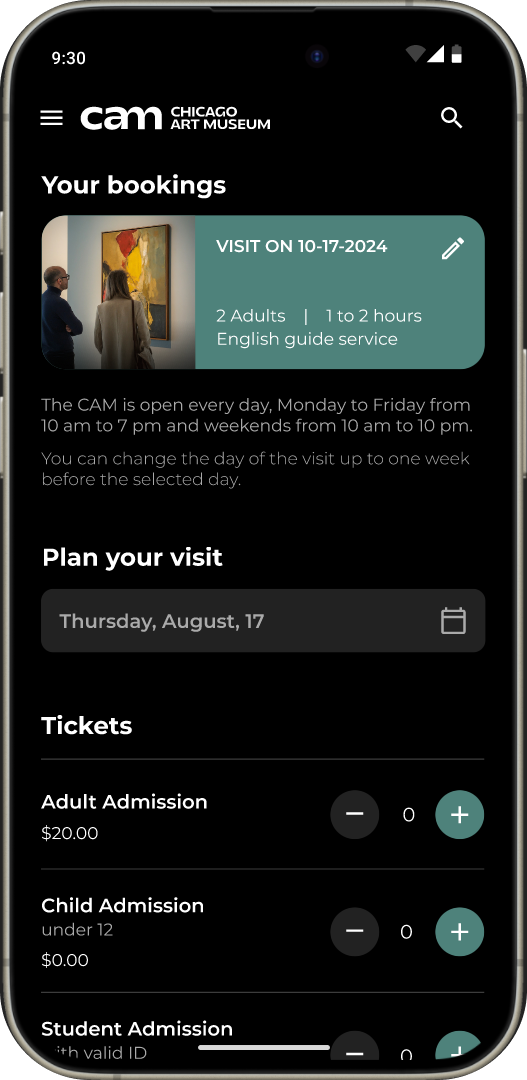
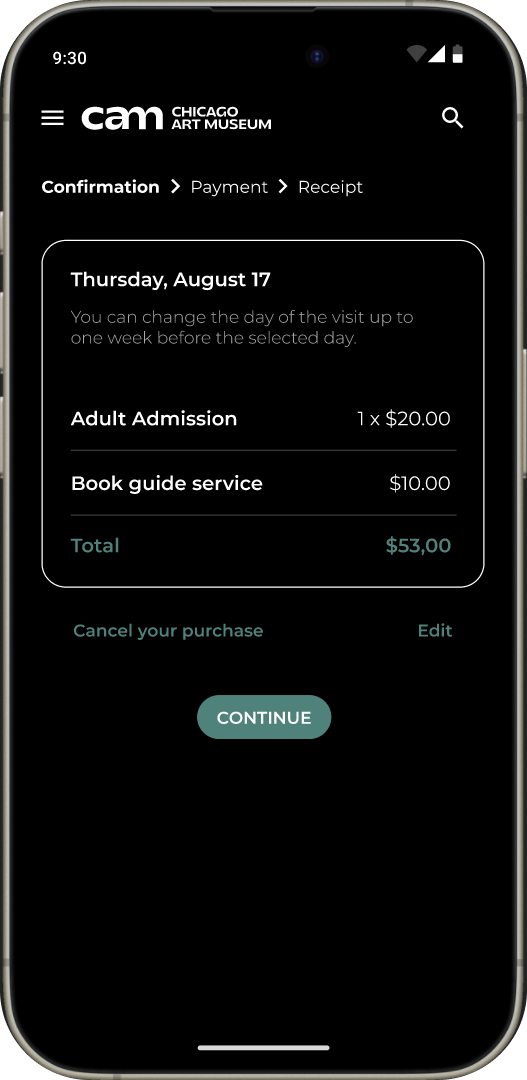
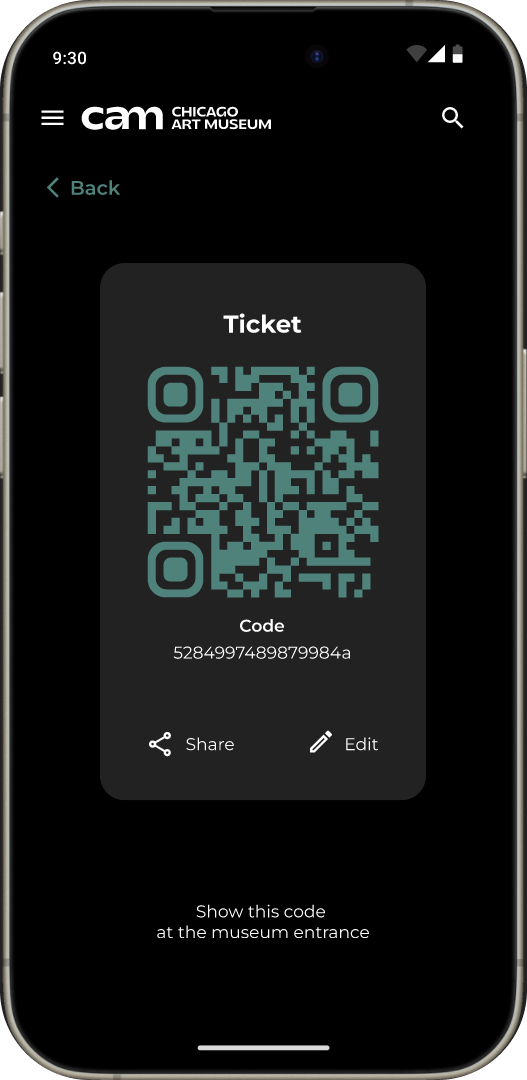
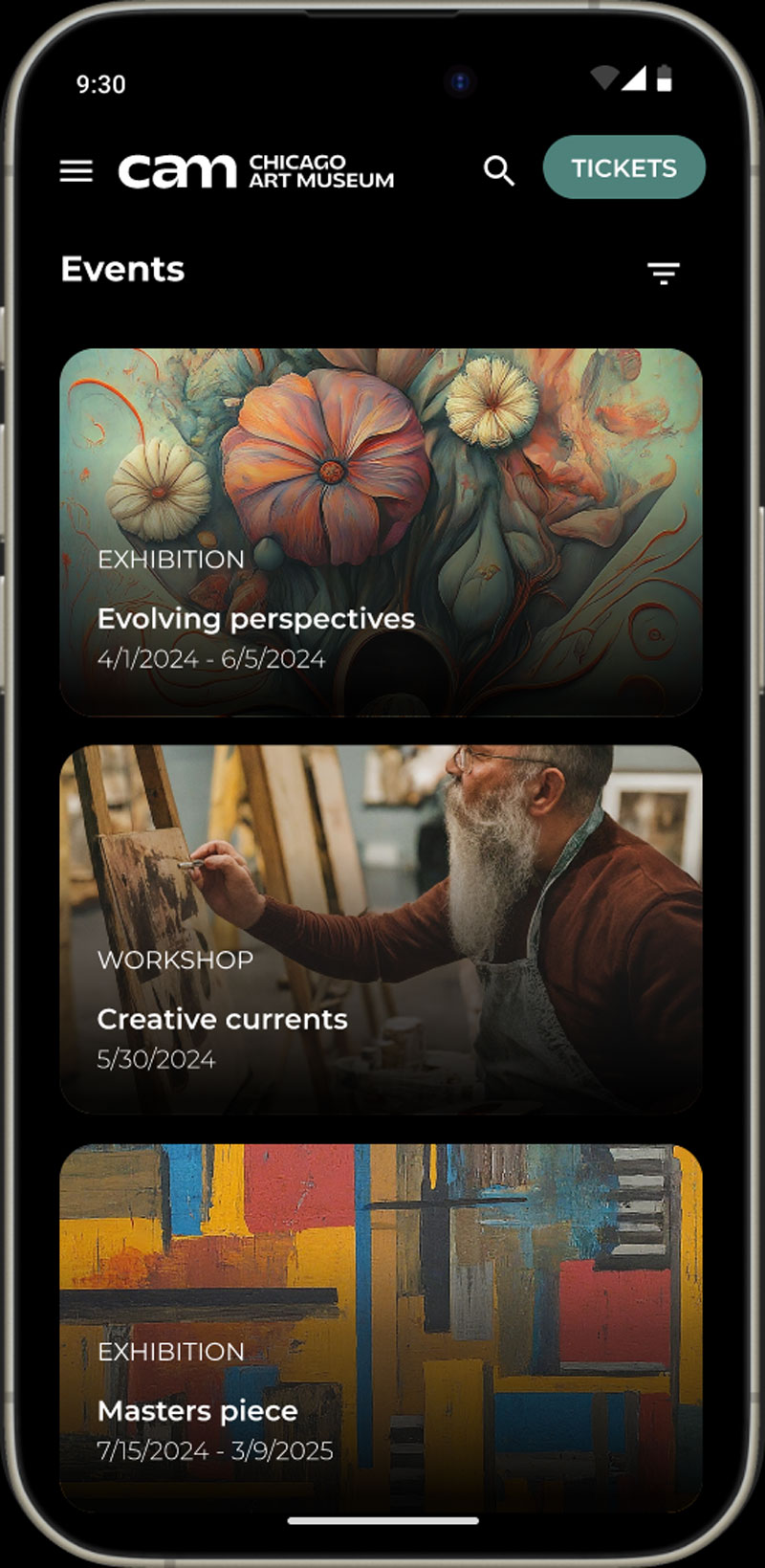
The app allows users to easily access information about exhibitions and events, schedule visits and personalise their journey through art.


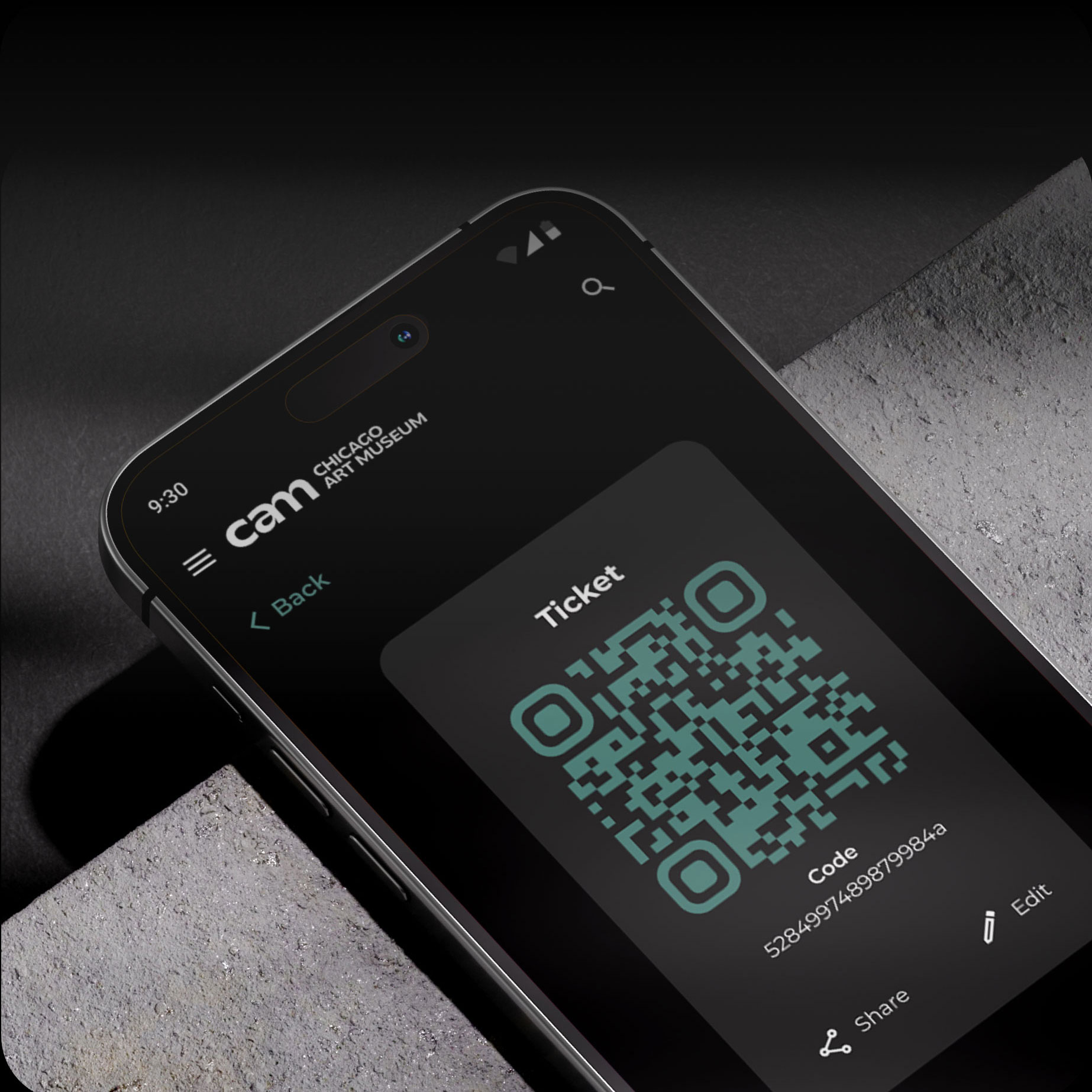
Hi-fidelity prototype
The videos demonstrates the user flow for booking a museum ticket through the application, showing the step-by-step process the user follows.
Interact with the CAM prototype (here).
Takeaways
The solutions generated respond effectively to the users’ needs. Including their participation during the development process increased the app’s value, ensuring a wide range of visitors can have the best experience.
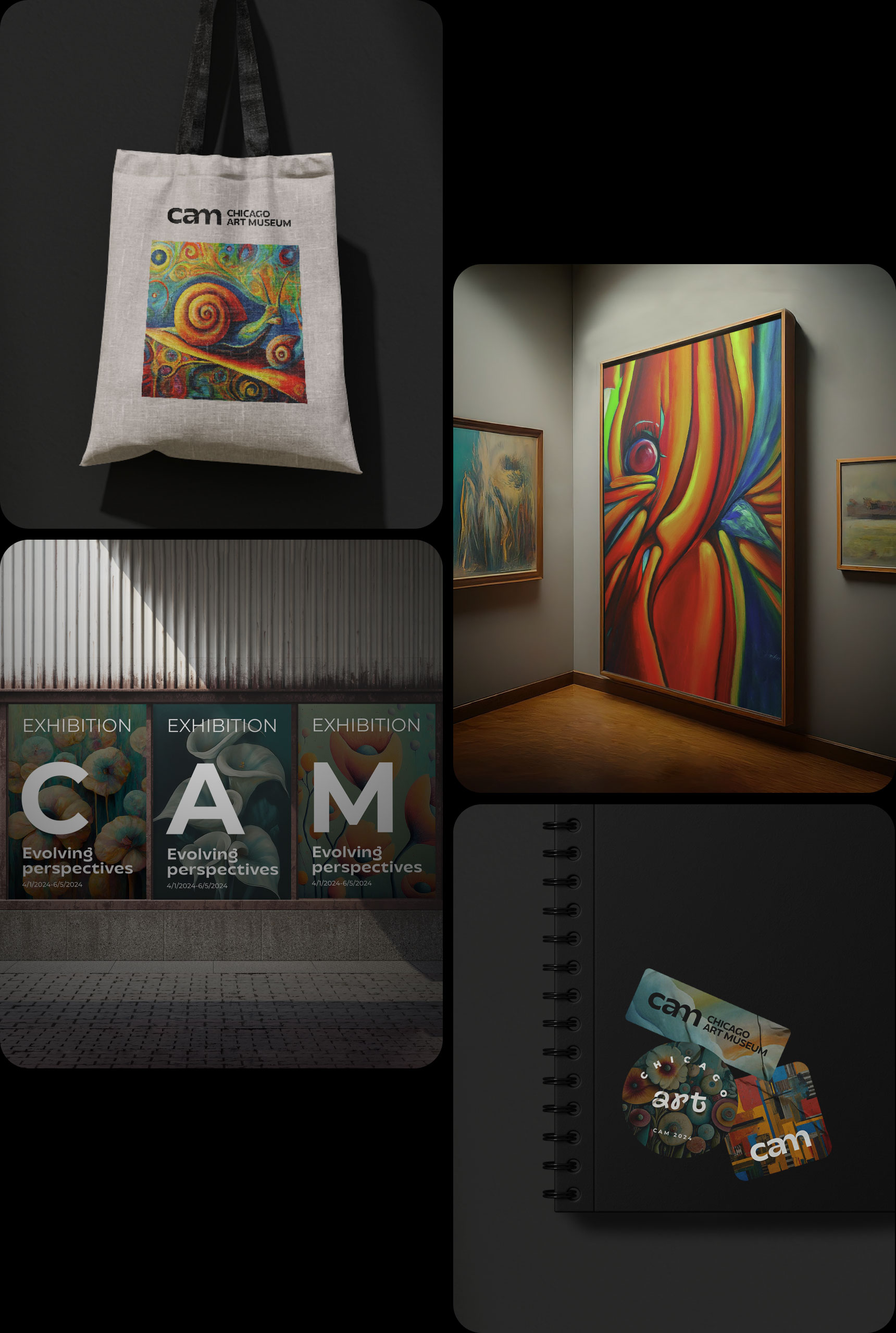
The use of visual codes adapted to the museum’s services results in a cohesive and systematic solution reflected in all the layouts.
Read the project book (here).